Buenas tardes, Chicos.
Hoy vamos a continuar con nuestros proyectos, concentrándonos en el diseño de nuestra identidad visual.
Para eso, van a tener que descargar e instalar la tipografía o fuente que hayan elegido, y también contar con el programa Inkscape instalado.
Si todavía no lo tienen instalado, pueden descargarlo de http://inkscape.org.
Para que el programa “levante” (o incorpore) la tipografía que descargaron, tienen primero que instalar la tipografía y luego abrir el programa.
Vamos a ir tranquilos, paso a paso, comenzando por la descarga de la tipografía.
Descarga de la tipografía.
Para descargarla, vamos a su página dentro de Dafont.com, y del lado derecho de la pantalla, seleccionamos descargar. Esto nos descargará un archivo comprimido (.zip), que tendremos que descomprimir para poder instalar.

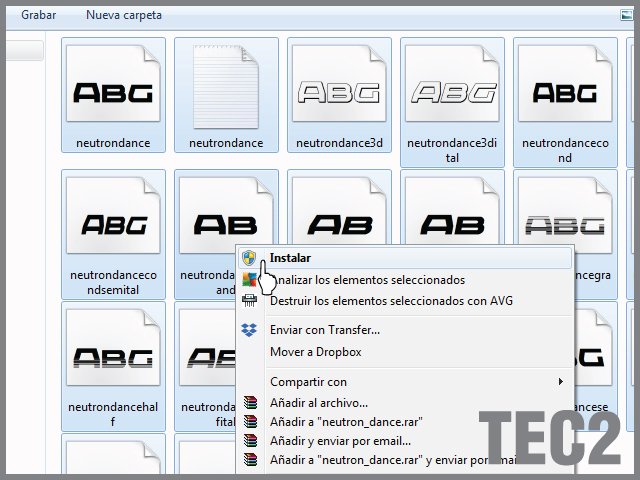
Una vez descomprimida la carpeta, seleccionamos los archivos que queremos instalar, hacemos click con el botón derecho y elegimos la opción instalar.

Una vez que terminen estos pasos, ya van a poder abrir Inkscape con la nueva tipografía.
Generando el documento.
Para generar el documento, deberán abrir Inkscape.
Por defecto, el archivo tendrá el formato A4, que es el que utilizaremos durante todo el año para nuestras presentaciones, así que no tendremos que modificar nada.
Más adelante vamos a ver cómo se pueden modificar las propiedades del archivo. Por ahora con ese tamaño nos alcanza para trabajar.
Siempre es bueno guardar el archivo ni bien uno empieza a trabajar, para después no perder la información. Y también es bueno hacerlo de manera ordenada. Cuando uno comienza a trabajar mucho en alguna cosa (ya sea como estudiante, trabajador, diseñador, fotógrafo, etc.), es muy recomendable iniciar una nueva carpeta con cada nuevo proyecto, para no perder el orden de los archivos que se produzcan o consigan.
Sugiero que generen su carpeta de Tecnología para no perderse entre sus documentos.
Ahí deberán guardar este archivo con algún nombre que los ayude a localizarlo rápidamente, como ‘Identidad Visual’, ‘Diseño’, ‘Logo’, etc. Ese archivo deberán guardarlo con la extensión que Inkscape les recomendara desde el inicio, llamada .svg.
Ese tipo de archivo, el SVG, que significa “Gráfico vectorial escalable” y siempre debe conservarse como un original. ¿Por qué? Porque a ese archivo le van a poder hacer muchísimas modificaciones sin que pierda calidad. y además todas las propiedades como color, tamaño, posición, etc. se mantendrán editables.
Ya vamos a tener tiempo dehablar de esto. Por ahora lo que es muy importante, insisto, es que lo guarden en ese formato para que lo puedan usar en adelante siempre que quieran; por eso les sugiero que, aunque no hayan hecho nada en el documento, lo guarden (archivo/guardar como).
Una vez que empiecen a trabajar, es un buen hábito ir guardando los cambios, para evitar que algo como un corte de luz, el apagado del equipo o algún otro incidente nos haga perder nuestra producción. Para esto se puede recurrir con el mouse al menú (archivo / guardar) o algo mucho más práctico: los atajos del teclado. Estos se hacen combinando teclas. Según el idioma en que hayamos instalado nuestros programas esta combinación será Ctrl+G (Guardar) en español o Ctrl+S (Save) en inglés.
Escribiendo el Logotipo.
Para escribir el Logotipo, tienen que seleccionar el ícono de texto que está en la barra lateral izquierda (o presionar F8).
Luego deben arrastrar el mouse manteniendo el click presionado para generar el recuadro en el que van a escribir y soltar para poder comenzar. No importa el tamaño, porque siempre se puede modificar.
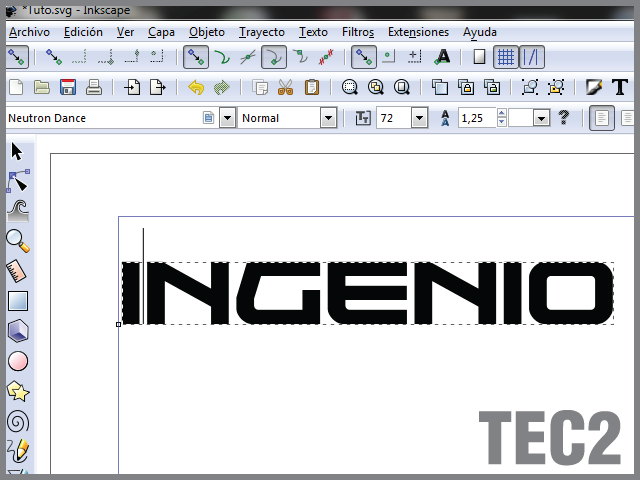
Ahora introducirán el Nombre del equipo, y después podrán seleccionar la tipografía elegida para su logotipo.

Como pueden ver en las opciones del texto, pude utilizar la tipografía que eligió el grupo ingenio (Neutron Dance), en un tipo normal (No negrita, ni itálica u otra) y en un gran tamaño, en este caso 72.
Transformando el Logotipo.
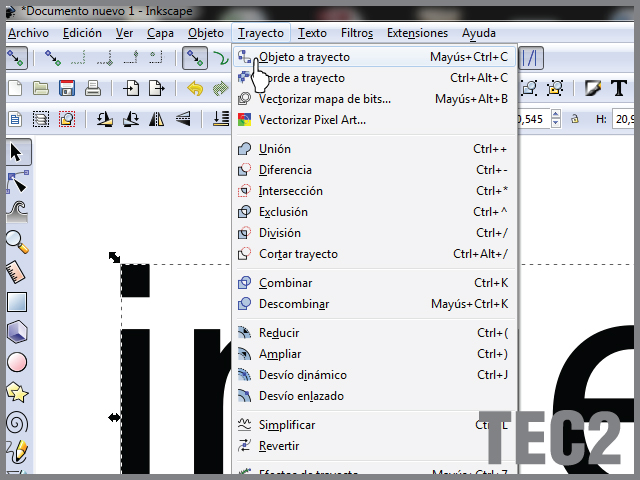
Ahora nos dedicaremos a tratar esa palabra que escribimos (en nuestro ejemplo: INGENIO), como un gráfico, el cual ya no podremos modificar como texto sino como dibujo.
Para esto lo seleccionaremos con la flecha negra. Esta flecha es la que se ocupa de tomar (seleccionar) objetos enteros, y la van a encontrar en la barra lateral izquierda.
Seleccionamos del menú superior

Esto nos va a permitir comenzar a jugar con las letras a nivel gráfico.
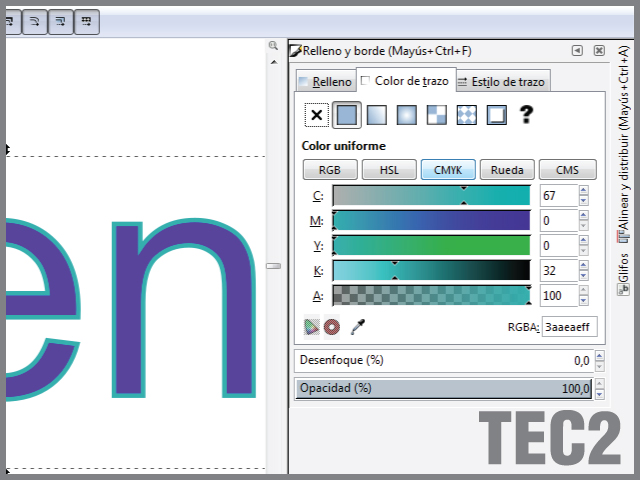
Por hoy, será suficiente que puedan cambiar dos propiedades, el color del relleno y el color del trazo. Si se animan, en el mismo panel de herramientas podrán cambiar el estilo del trazo, como el grosor, los bordes, etc.

Los colores serán parte de sus Identidades Visuales, por los que deberán guardarlos, es decir, escribir cómo están compuestos.
Como ven en esta captura, se pueden modificar tanto el color del borde como del relleno. Vamos a trabajar mucho con estas herramientas en el año. Por lo pronto me interesa que puedan trabajar al menos dos colores, apuntando las coordenadas precisas, las cuales aparecerán en el cuadro del menú «Relleno y borde» (en la imagen a la derechas), en el que tendrán para trabajar, en este ejemplo, los valores de tres tonos: CMYK (Cian, Magenta, Amarillo y Negro).
Bueno chicos, espero que esta tarea pueda ser presentada a las 15.00 Horas del miércoles que viene. Yo voy a estar atento a sus comentarios, que podrán hacer en nuestro espacio de Google Classroom.
Saludos.
