Representando gráficamente nuestros proyectos.
Por empezar, quiero recordarles que estamos trabajando nuestros gráficos en Inkscape. Algo que nos permite trabajar Vectorialmente, utilizando un Software Libre (que, como dijimos antes, no requiere un pago de licencia como otros programas de un uso similar que son comerciales y costosos, como por ejemplo Corel o Illustrator).
Repasemos qué es esto de trabajar vectorialmente, algo que por cierto todos los equipos lograron con sus identidades visuales al hacer Logotipos e Isotipos. Trabajar vectorialmente tiene muchas ventajas que hemos visto y puesto en práctica este año. Para no demorarlos mucho hoy, voy a reparar en algunos puntos que considero centrales.
- Los vectores son información matemática y no mapas de bits como los JPG, BMP, GIF o PNG. Los mapas de bits lo que hacen es distribuir en un espacio pixeles con determinado color. Por eso, cuando tomamos una foto en nuestros celulares o cámaras digitales y le hacemos zoom o las ampliamos en algún programa de edición, éstas ‘se pixelan’. Básicamente porque lo que hacemos es ampliar cada punto de color y la imagen termina estirando esos puntos, haciendo que la imagen pierda calidad y resolución.
Con los vectores esto no ocurre, porque uno amplia áreas con propiedades y una ubicación, lo que hace que al ampliarlo se amplíen las figuras, (por ejemplo, un círculo), las líneas no pierdan nitidez y pueda cambiar sus propiedades como yo quiera.
- Esas propiedades son varias, pero me interesa hoy remarcar tres:
- Ubicación o posición.
- Tamaño.
- Color
Pero, lo más importante, siempre que el archivo se mantenga con formato vectorial (.ai, .pdf. .svg, etc.), voy a tener la oportunidad de modificar sus propiedades.
Por ejemplo, si mi logotipo es celeste, pero quiero producir una versión económica que ahorre tinta en la impresión o que tenga en cuenta que tal vez será fotocopiado y no impreso, podría dejar solo las líneas de su contorno y representar su relleno en blanco.
Dicho esto, nosotros ‘exportamos’ a imágenes .jpg (no vectoriales), para compartir archivos versátiles que se pueden ver en pueden ver en cualquier dispositivo, pero siempre asegurándonos de conservar nuestro archivo vectorial para no perder los originales y la posibilidad de reeditarlos o sacarles los elementos.
Por eso, una vez que uno diseña y guarda en un formato vectorial, uno se queda tranquilo de que siempre podrá contar con esos ‘elementos gráficos’ para reutilizarlos en nuevos archivos cambiándole, si es necesario, las propiedades.
Plano de Planta:
Dicho esto, pasemos ahora a agregarle información a nuestros planos de planta, utilizando distintos recursos gráficos como cotas de medida, colores y palabras que describan al mismo y ayuden a su lectura e interpretación.
Voy a utilizar estos ‘recursos gráficos’ como ejemplo de esto para describir un simple rectángulo, con dos áreas de cultivo, un pasillo y una mesa de trabajo.
Para esto voy a tener en cuenta las dimensiones de mi vivero. Será muy pequeño, de 1,60 metros de ancho por 1,20 de profundidad. Como lo quiero representar en un gráfico, obviamente, mucho menor a estas medidas, tengo que pasarlo a una escala. Lo que voy a hacer yo es decirle que, en vez de tener 1,60m. tenga apenas 16 centímetros y de profundidad solo 12cm.
El esquema será, claramente, muy simple, pero es solo para aprender estas ideas.
Nota: Si sus dimensiones son mucho mayores, no se preocupen por que quepan en un gráfico mucho más chico desde el inicio, lo importante es que, al final, mantenga sus proporciones.
Dicho esto, graficaré en Inkscape mi vivero.
Voy a comenzar por lo más simple, abriendo un archivo.
Sugerencia: Siempre es bueno guardar sus archivos apenas comienzan a trabajar en él. Esto les dará tranquilidad ante cualquier eventualidad como un corte de luz o cerrar el programa sin haberlo hecho. Este consejo sirve siempre, para todo tipo de archivo en el que trabajen.
Al guardarlo, me aseguraré de que sea en formato vectorial, en este caso .svg o .pdf.
Una vez que tengo mi archivo, determinaré sus medidas. Esto, como ya vimos antes, desde el Menú Archivo > Propiedades del Documento. Y sus medidas serán 640px. De ancho X 480 de Alto para WEB o A4 para impresiones.
Una vez hecho esto, importaremos nuestro gráfico de planta o lo haremos desde cero.
Para los próximos pasos les pido mucha atención porque no son cosas simples, (aunque varias ya las vimos), aunque, una vez que se aprenden, sirven para siempre.
Primero soltaré mi gráfico en la ‘mesa de trabajo’. Al hacerlo, es casi imposible que quede centrado.
Para centrarlo, es muy importante que la figura esté agrupada. Esto se hace, seleccionando todos los elementos que quiero centrar en mi página y seleccionando en el menú Objeto > Agrupar.
Si olvido agrupar, lo que ocurrirá es que todos los elementos se alinearán en el centro, encimándose unos a otros.
Una vez agrupado, centraré todo recurriendo a una herramienta muy importante que es la de Objeto > Alinear y Distribuir.
Y una vez que el gráfico esté centrado, comenzaré a graficar las ‘cotas’ y a precisar las medidas.
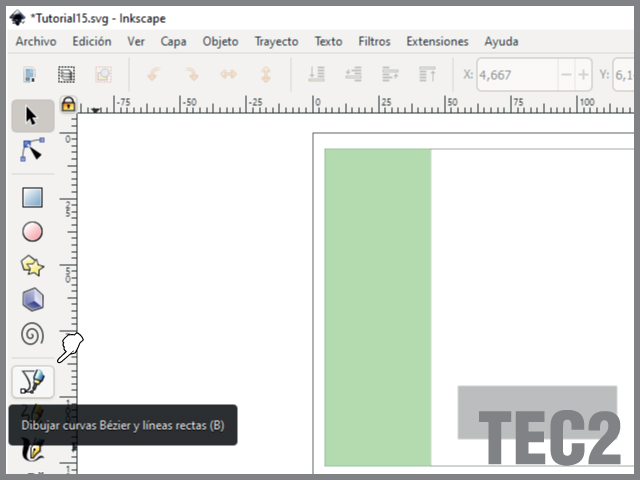
Para esto puedo tomar la siguiente herramienta:
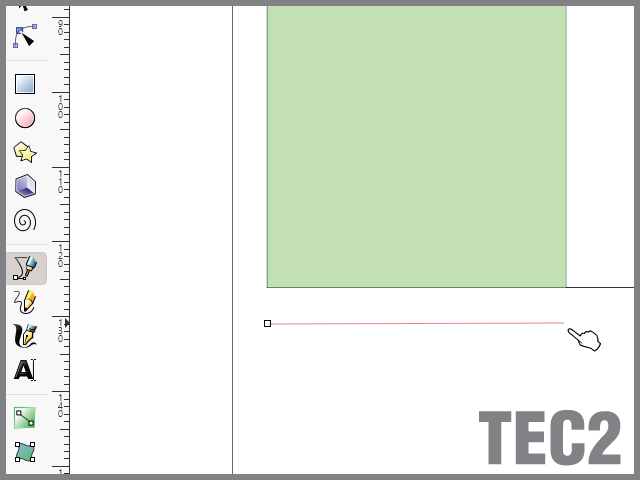
 Hago Click sobre la Mesa de Trabajo y arrastro hasta cubrir el largo que me interesa, presionando la tecla ‘Ctrl’, si quiero que salga perfectamente Horizontal o Vertical.
Hago Click sobre la Mesa de Trabajo y arrastro hasta cubrir el largo que me interesa, presionando la tecla ‘Ctrl’, si quiero que salga perfectamente Horizontal o Vertical.

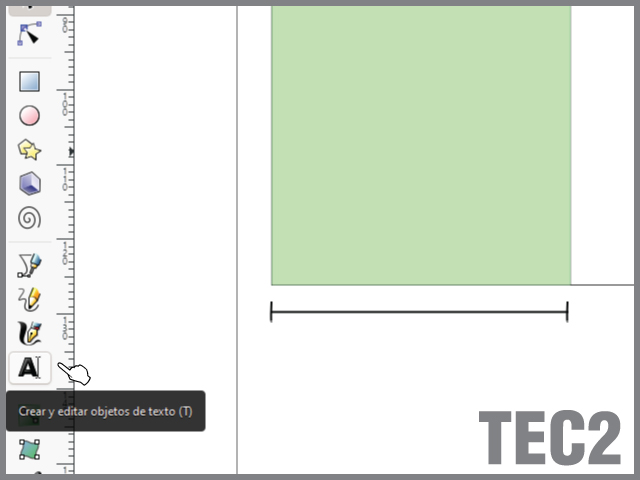
Luego le daré un color a mi línea, y le agregaré las dimensiones para que aparezca ese dato en mi gráfico, utilizando la herramienta Texto, en el menú lateral izquierdo (representado con una A).:

Por último, seleccionaré un esquema de colores para agregar referencias ayudado de números.
Y, finalmente, en aquellos lugares en donde no necesite referencias, porque el espacio y el color me lo permiten, ahí sí podré agregar palabras escritas recurriendo al botón de Texto.
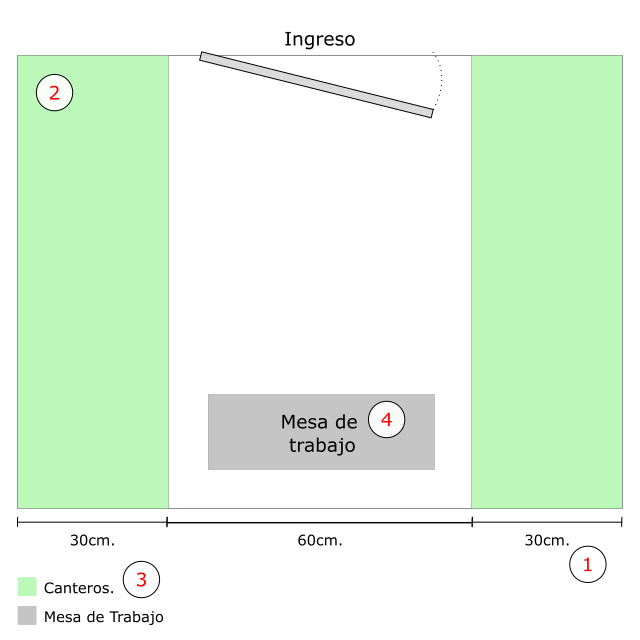
De todo esto resultará un modelo de lo que será nuestro trabajo final, y se verá parecido al siguiente gráfico:

Ahora les comparto las ‘Referencias’ para que puedan apreciar como, en esta misma tarea, se aplican estrategias y recursos gráficos propios de una Infografía, la cual será, precisamente, nuestro trabajo final del año.
Referencias:
- Cotas de medidas.
- Esquema de Colores.
- Referencias.
- Textos incluídos en el gráfico.
